Visão Geral
Overview
Repensando uma plataforma de ensino a distância mal para o IFRN que estava mal avaliada, de forma a atender as expectativas dos alunos quanto ao nível dos cursos online de uma instituição como o IF.
Engenheiros: Rafael Jovito, Sueldo Sales;
Coordenador de TI: Kelson Medeiros.
Meu papel
Idealizar e testar a dinâmica de interação do produto, definindo arquitetura de informação, padrões visuais e layout da interface.
Ano
2017
Plataformas
Web sistema para desktop e dispositivos móveis.
Web sistema para desktop e dispositivos móveis.
Web sistema para desktop e dispositivos móveis.
Duração
Duração
3 meses.
Cliente
O Instituto Federal de Educação, Ciência e Tecnologia (IF) é a mais reconhecida instituição de ensino em Educação Técncia no Brazil, e um dos mais prestigiados em Ensino Superior.
No IFRN, no Estado do Rio Grande do Norte, há um complexo dedicado ao planejamento e ministração de cursos de Educação à Distância. O sistema virtual de aprendizado deles, no entanto, tinha uma taxa muito baixa de satisfação entre os estudantes e professores.
O Diretor de TI, Kelson Medeiros, abriu postos de trabalho para UI-UX Designers resolverem o problema da má experiência dos usuários. Foi nesse contexto que eu e Ingrid entramos.
O Problema
A plataforma carece de estima dos usuários, tanto alunos quanto professores.
A pesquisa de opinião trouxe algumas reclamações:
- “É muito datada”;
- “…Muito pouco atrativa no cenário atual (final dos 2010s);
- “Não engaja…”;
- ”…Não se enquadra bem nos padrões pelos quais o Instituto Federal é reconhecido”.
Investigação
É fundamental entender o que seria “atraente”, e “engajador” na perspectiva do usuário.
O sucesso deste trabalho depende totalmente da nossa compreensão dessas insatisfações.
Métodos e ferramentas de pesquisa escolhidos:
- Pesquisa de Opinião;
- Personas de Usuário (não confundir com personas de marketing)
- Mapeamento de Jornada do Usuário.
01. Pesquisa de opinião e perfil de público
02. User Journey
Google forms + Google sheets.
O princípio do projeto se deu pela pesquisa de opinião e satisfação dos usuários, que incluía suas sugestões de melhoria, suas principais queixas e principais cenários de uso.
As informações mais relevantes guiaram nossas decisões de priorização de características e funcionalidades que faltavam no produto e definiram nosso público-alvo na forma de personas.
02. Personas
01. Personas
As pessoas quase reais para as quais estamos projetando, resumidas em poucos arquétipos. A utilidade desse exercício é guiar nossa tomada de decisão, e para tanto devemos de fato nos importar com essas personas como usuários finais.
The real people whom we are desining for, summed up to a few, but compelling characters, guiding our decisions.

Anderson, 20 anos
Aluno, sem emprego
Acesso Primário:
Desktop PC, em casa
Acesso Secundário:
N/A
Pros e Contras AVA:
+ Fácil de usar
– Interação muito limitada com colegas e professores
– Falta de notificação sobre aulas e notícia

Mariana, 28 anos
Aluna, vendedora
Acesso Primário:
Desktop PC, em casa
Acesso Secundário:
Smartphone, enquanto espera em filas, ou transporte público
Pros e Contras AVA:
+ Conveniente
– Interface desorganizada
– Interação muito limitada com colegas e professores
– Falta de notificação sobre aulas e notícias

Luciano, 45 anos
Professor
Acesso Primário:
Desktop PC, no trabalho
Acesso Secundário:
N/A
Secondary Access:
N/A
Pros e Contras AVA:
+ Flexibilidade na agenda;
– Interação muito limitada com alunos e colegas professores
- Falta de notificação sobre aulas e notícias
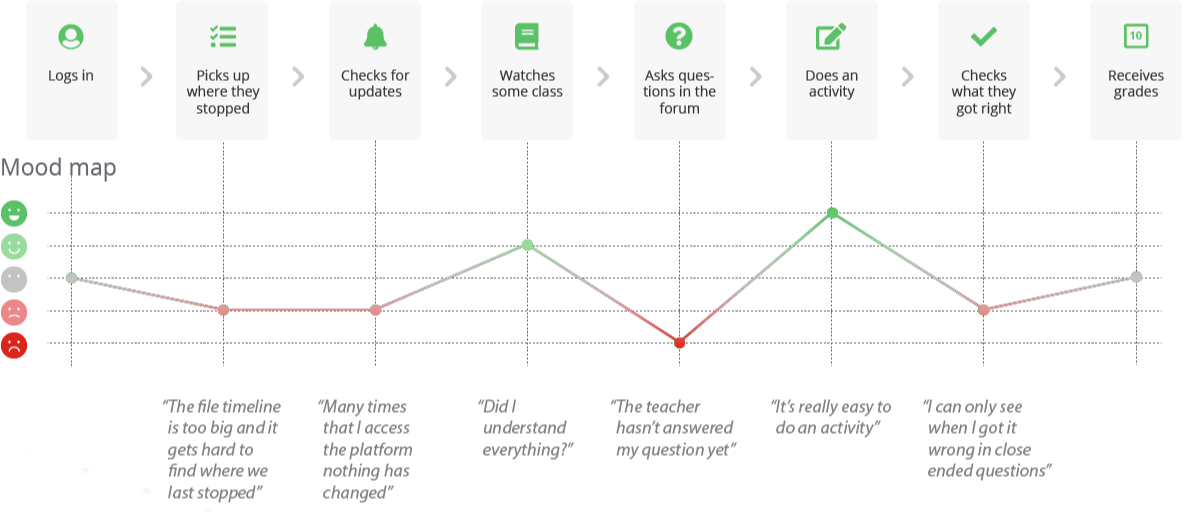
03. Journada do Usuário
02. User Journey
Mapeamos a jornada do usuário, ou seja, fomos capazes de analisar as atividades do usuário passo-a-passo na plataforma AVA. Então, pudemos ver quais pontos ao longo da experiência deixava os usuários mais frustrados e mais satisfeitos.

04. Objetivos dos Usuários
💬
Comunicação
Minimizar a carga cognitiva de memorização no usuário, provendo mais pistas, feedbacks e estabelecendo consistência visual na plataforma.
🔔
Notificações
Tornar as possibilidades de interação tão ricas quanto em um ambiente de sala de aula física.
📝
Provas e Exercícios
Agilizar a função de feedback para correção de provas e exercícios.
🖥
Usabilidade
Minimizar a carga cognitiva de memorização no usuário, provendo mais pistas, feedbacks e estabelecendo consistência visual na plataforma.
👥
Comunidade
👥
Comunidade
Tornar as possibilidades de interação tão ricas quanto em um ambiente de sala de aula física.
📅
Disciplina
Aumentar a possibilidade de interação entre professores e alunos. Fazer os estudantes terem suas perguntas respondidas mais rapidamente.
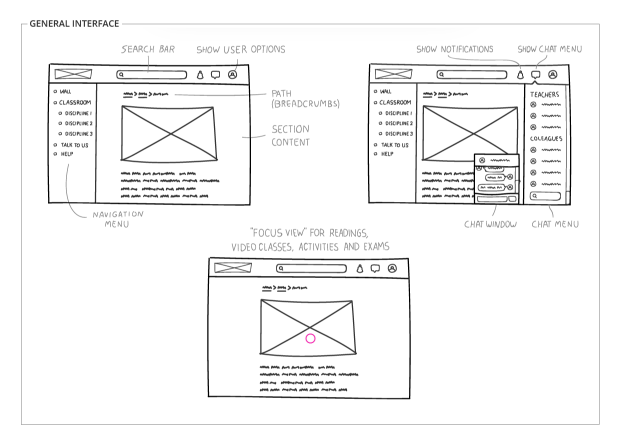
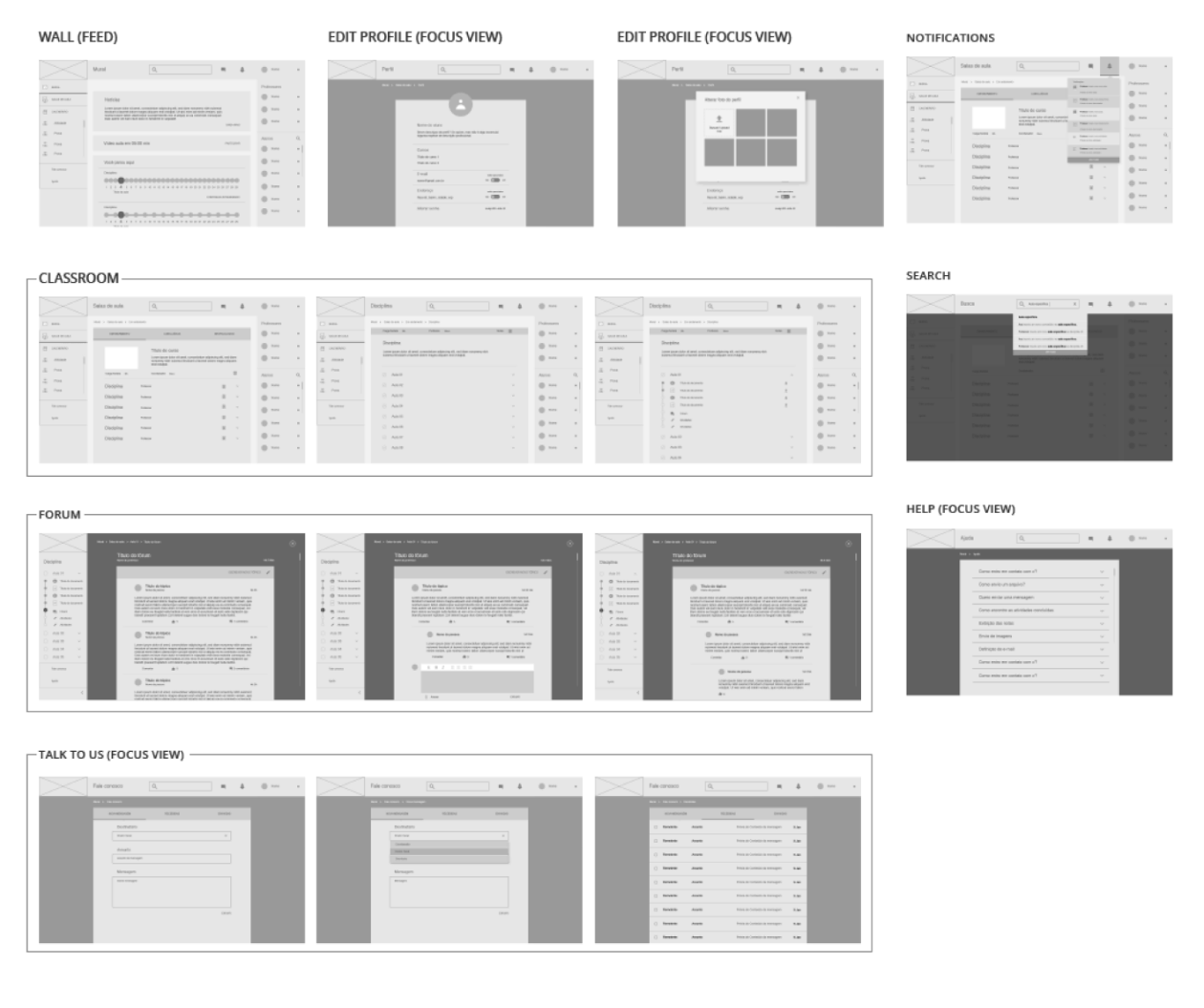
05. Wireframes & Protótipos de Baixa Fidelidade


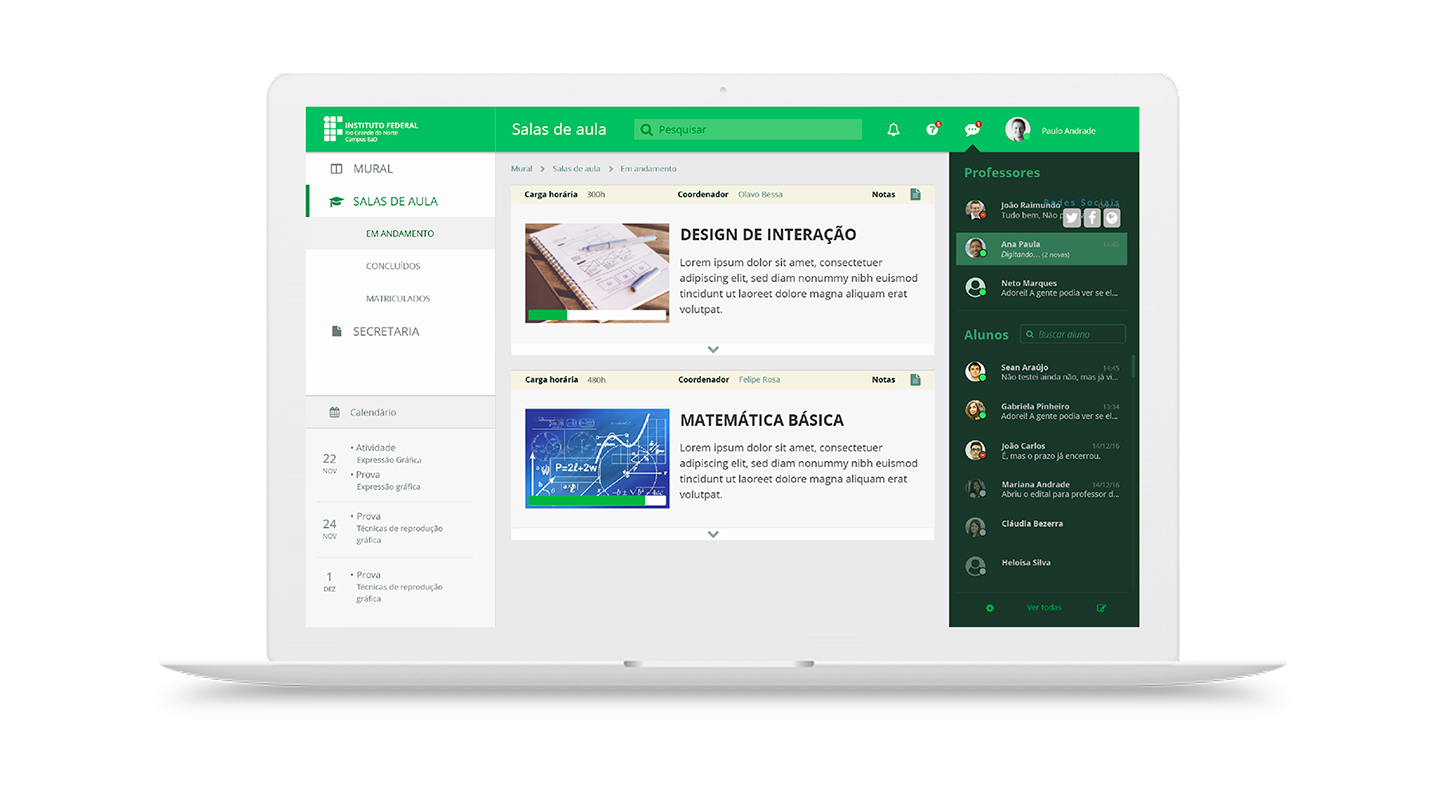
06. Protótipos de Alta Fidelidade

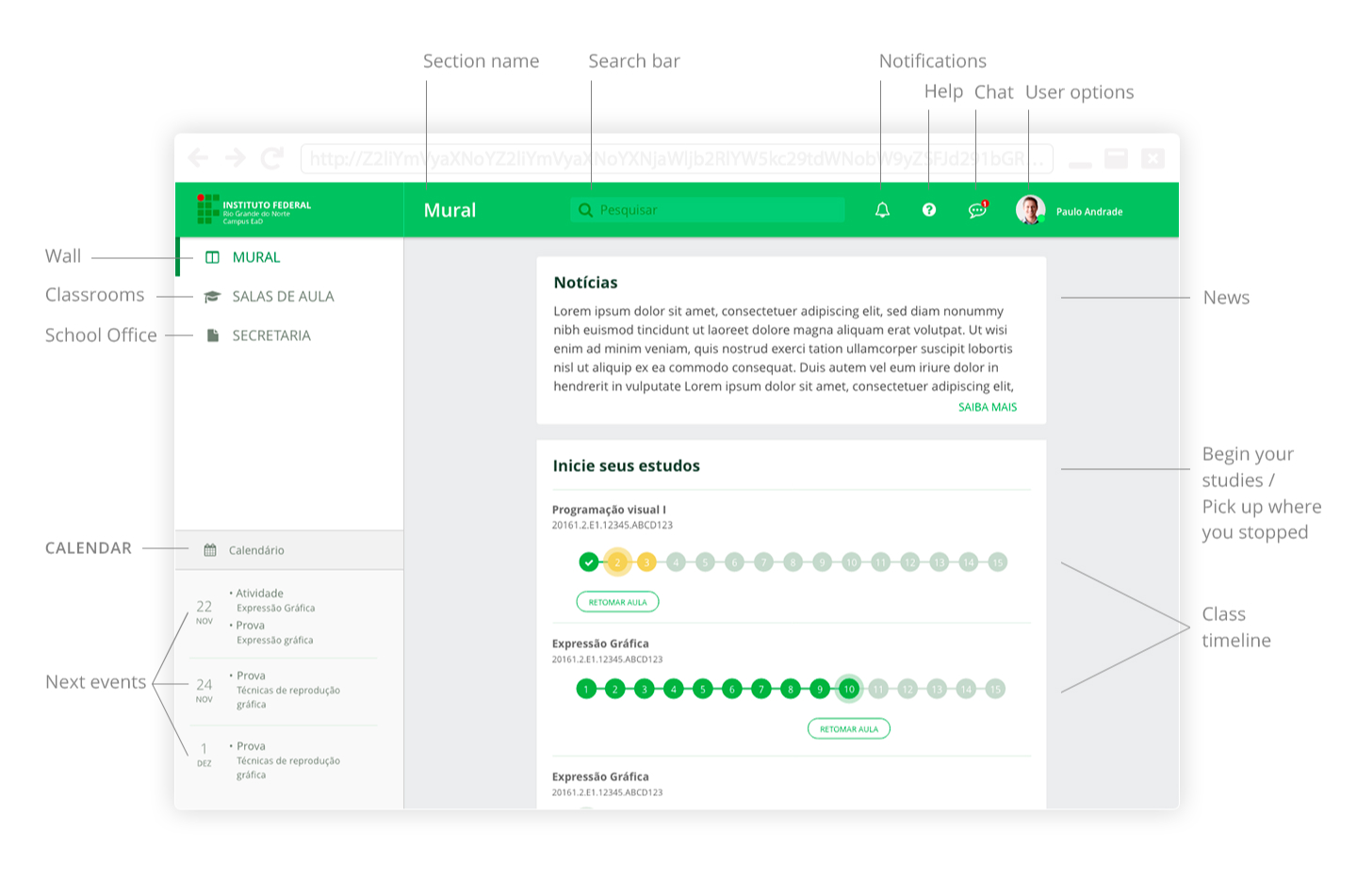
Interface de Navegação Geral
O usuário é recebido com as notícias no mural, um resumo de suas últimas atividades em destaque. Na tela, todos os espaços virtuais estão disponíveis de forma similar às redes sociais mais acessadas.

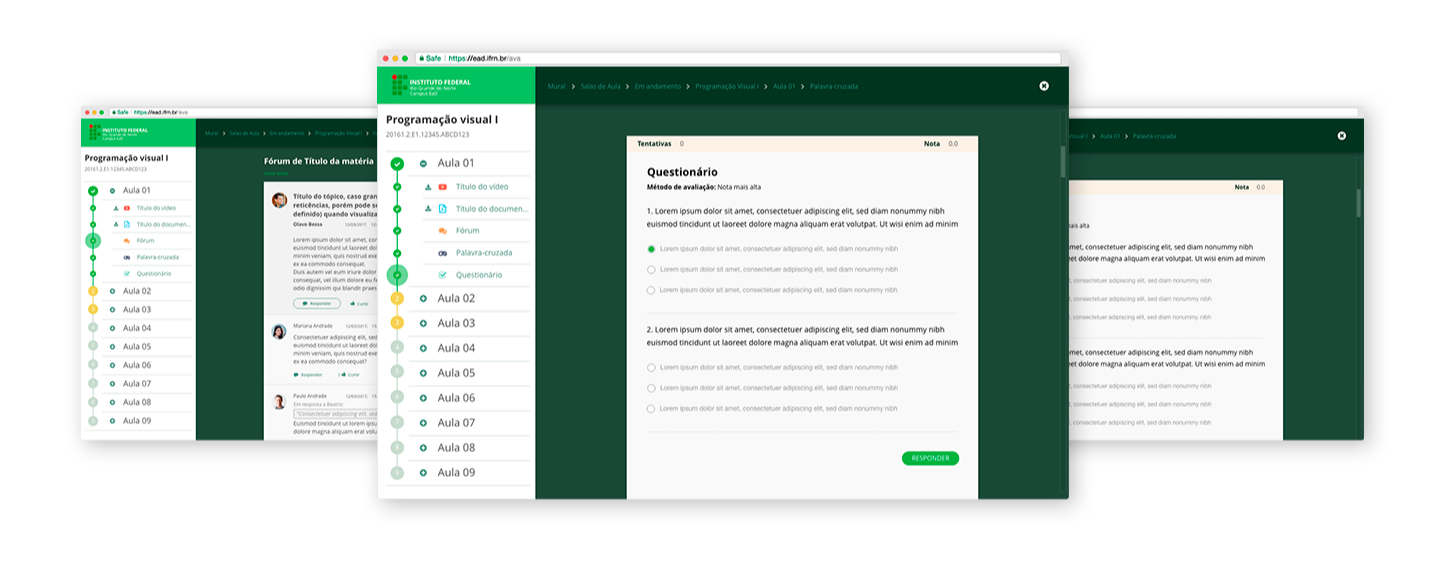
Interface de Curso
A interface se torna livre de distrações e só permite navegar dentre os assuntos e mídias do próprio curso, ou retornar à interface de navegação geral.
Ideal para vídeo aulas, jogos educacionais e fóruns de discussão.


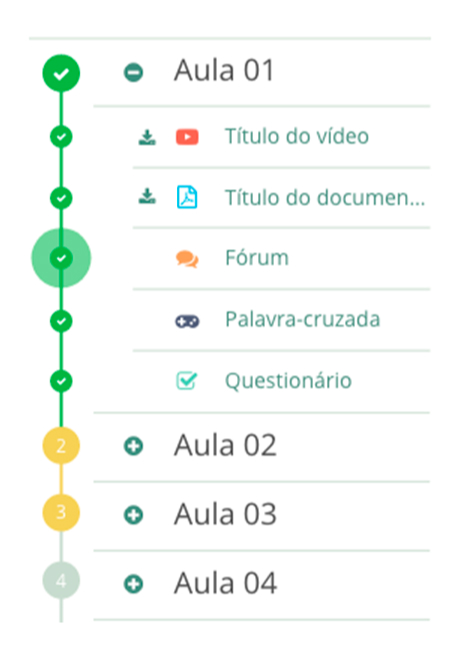
Linha do Tempo de Progresso
Não perca mais tempo buscando onde parou da última vez.
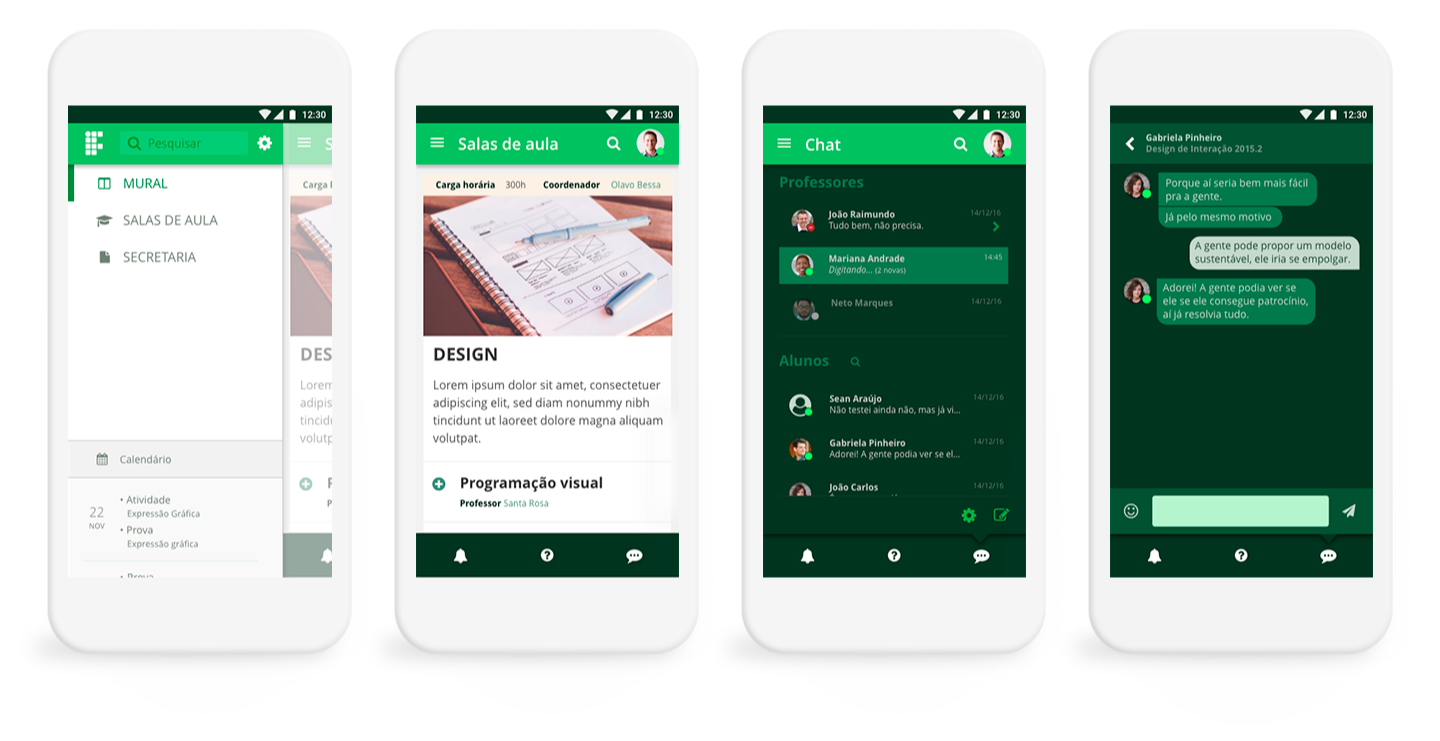
Interface Responsiva
Continue seus estudos de onde você estiver.

Aprendizados
Três anos depois, a atualização estava apenas parcialmente completa.
O que poderia ter sido feito melhor?
Uma hipótese é a implementação gradual com priorização de objetivos de usabilidade melhor direcionados.
A equipe de desenvolvimento foi surpreendida com a quantidade de alterações, e visto que não houve priorização de planejamento sobre quais features implementar.
Essas poderiam ter sido feitas numa série de sprints consistindo em pesquisas e testes.
Isso pode parecer lento e as mudanças geradas a cada ciclo podem até não ser nada impressionantes, mas os usuários teriam certeza de que os desenvolvedores se importavam com suas experiências, e estavam trabalhando constantemente em melhorias incrementais, e não somente correção de bugs.
Três anos depois, a atualização estava apenas parcialmente completa.
O que poderia ter sido feito melhor?
Uma hipótese é a implementação gradual com priorização de objetivos de usabilidade melhor direcionados.
A equipe de desenvolvimento foi surpreendida com a quantidade de alterações, e visto que não houve priorização de planejamento sobre quais features implementar.
Essas poderiam ter sido feitas numa série de sprints consistindo em pesquisas e testes.
Isso pode parecer lento e as mudanças geradas a cada ciclo podem até não ser nada impressionantes, mas os usuários teriam certeza de que os desenvolvedores se importavam com suas experiências, e estavam trabalhando constantemente em melhorias incrementais, e não somente correção de bugs.
Obrigado pela visita!
© Copyright 2024. Ígor Jales - UI/UX Designer